1. Come Creare le pagine per il sito web
Dopo l’attivazione dell’evento, accedi dal menu principale alla sezione Site > Pages.
Per personalizare la Homepage leggi l’articolo Configura Home
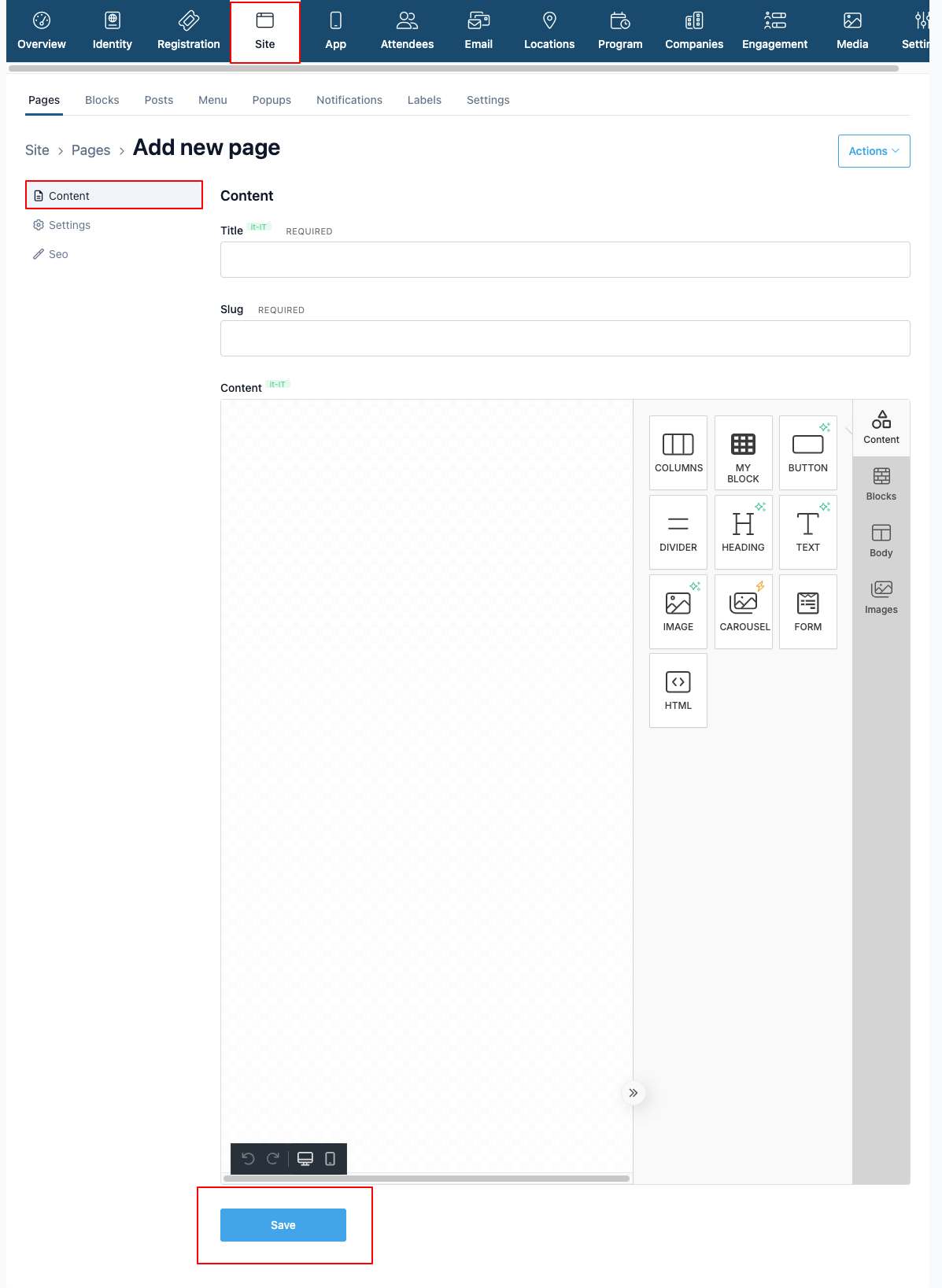
1. Clicca su “+ Add new page“
2. Inserisci il titolo e e lo Slug desiderato (lo slug è la parte finale dell’URL della pagina, ad esempio “homepage” o “programma”, ed è ciò che identifica univocamente la pagina nel sito).
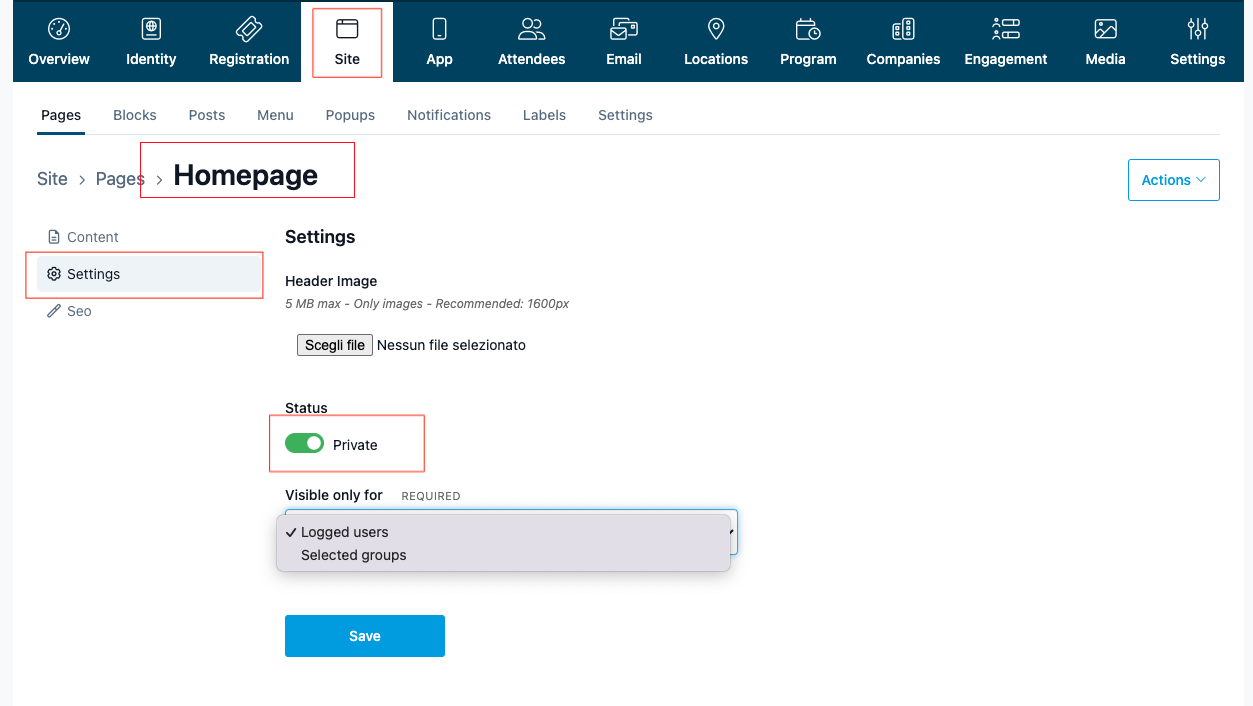
3. Imposta lo status della pagina “Pubblica” se desideri renderla visibile a tutti, oppure su “Privata” se deve essere accessibile solo da utenti loggati o gruppi selezionati. Puoi gestire questa impostazione dalla scheda Settings della pagina
4. Aggiungi i blocchi necessari come descritto nell’articolo


2. Aprire la pagina in modalità modifica
Puoi accedere all’editor visuale cliccando sul nome della pagina “Homepage” oppure sul simbolo a destra di edit (l’icona a forma di matita). Inoltre, è possibile anche duplicare una pagina esistente per semplificare la creazione di layout simili. Da qui è possibile:
– modificare il titolo e lo slug
– cambiare lo status (bozza/pubblica o privata)
– selezionare la lingua (se multilingua attivo)
– inserire i blocchi che comporranno la pagina
In particolare, nella scheda Settings della pagina è possibile anche impostare la visibilità:
– Pubblica: visibile a tutti
– Privata: visibile solo agli utenti loggati o a gruppi selezionati

3. Personalizzare il layout
Il layout della homepage è completamente responsive, ovvero si adatta automaticamente a diversi dispositivi come desktop, tablet e smartphone.
Ogni blocco ha impostazioni grafiche configurabili che ne definiscono:
– margini e spaziatura
– allineamento del contenuto
– visualizzazione su mobile
– colore di sfondo o immagine
Queste opzioni ti permettono di adattare la pagina allo stile visivo del tuo evento, mantenendo coerenza con l’identità grafica impostata a livello generale.
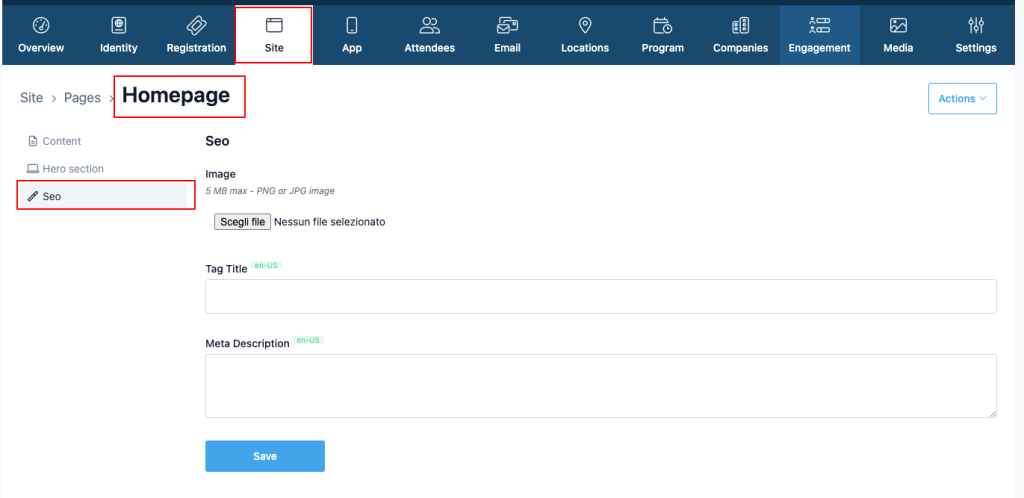
4. Ottimizzare per il SEO
Dalla stessa schermata di modifica della pagina, è possibile accedere alla sezione “SEO Settings” per:
– inserire un titolo SEO (diverso dal titolo visibile nella pagina)
– scrivere una meta description per i motori di ricerca
– caricare una immagine social per l’anteprima link

5. Configurare la visibilità tramite il menu di navigazione
Una volta completata la configurazione della pagina, per renderla effettivamente accessibile nel sito è necessario inserirla nel menu di navigazione.
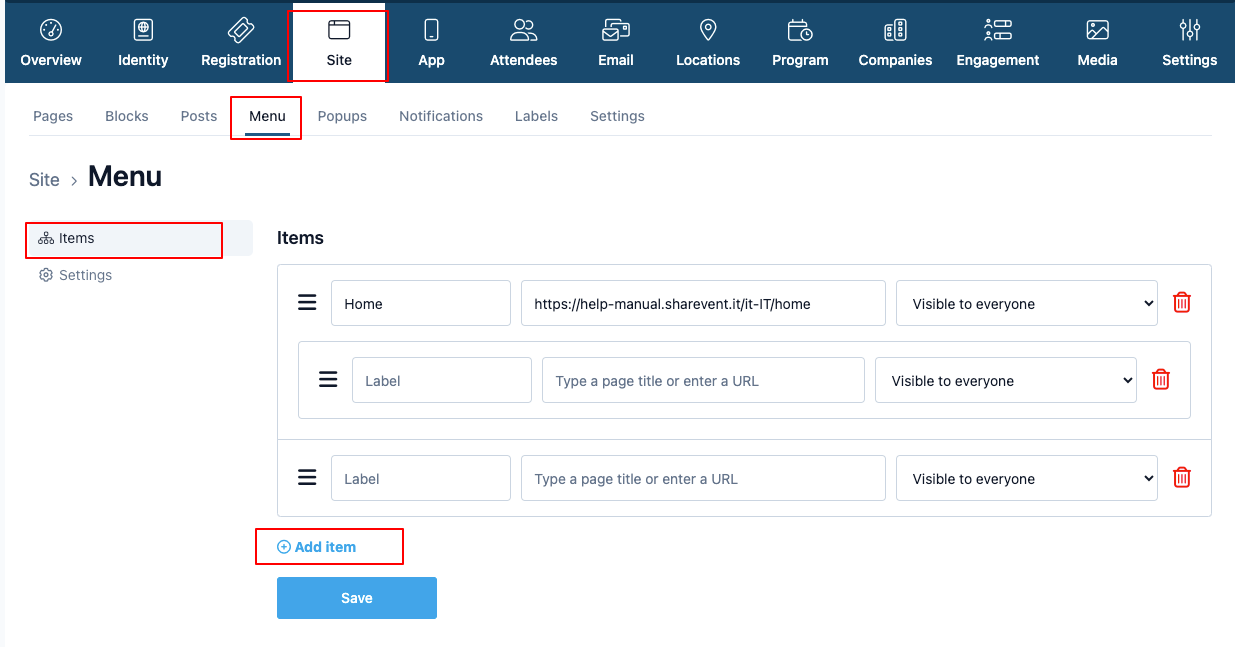
Accedi a Site > Menu > Items per:
– aggiungere nuove voci di menu cliccando su “Add Item“
– selezionare una pagina esistente o inserire un URL manualmente
– decidere a chi renderla visibile (es. tutti, utenti loggati, gruppi)
– organizzare la struttura dei link principali e dei sotto-menu tramite drag&drop

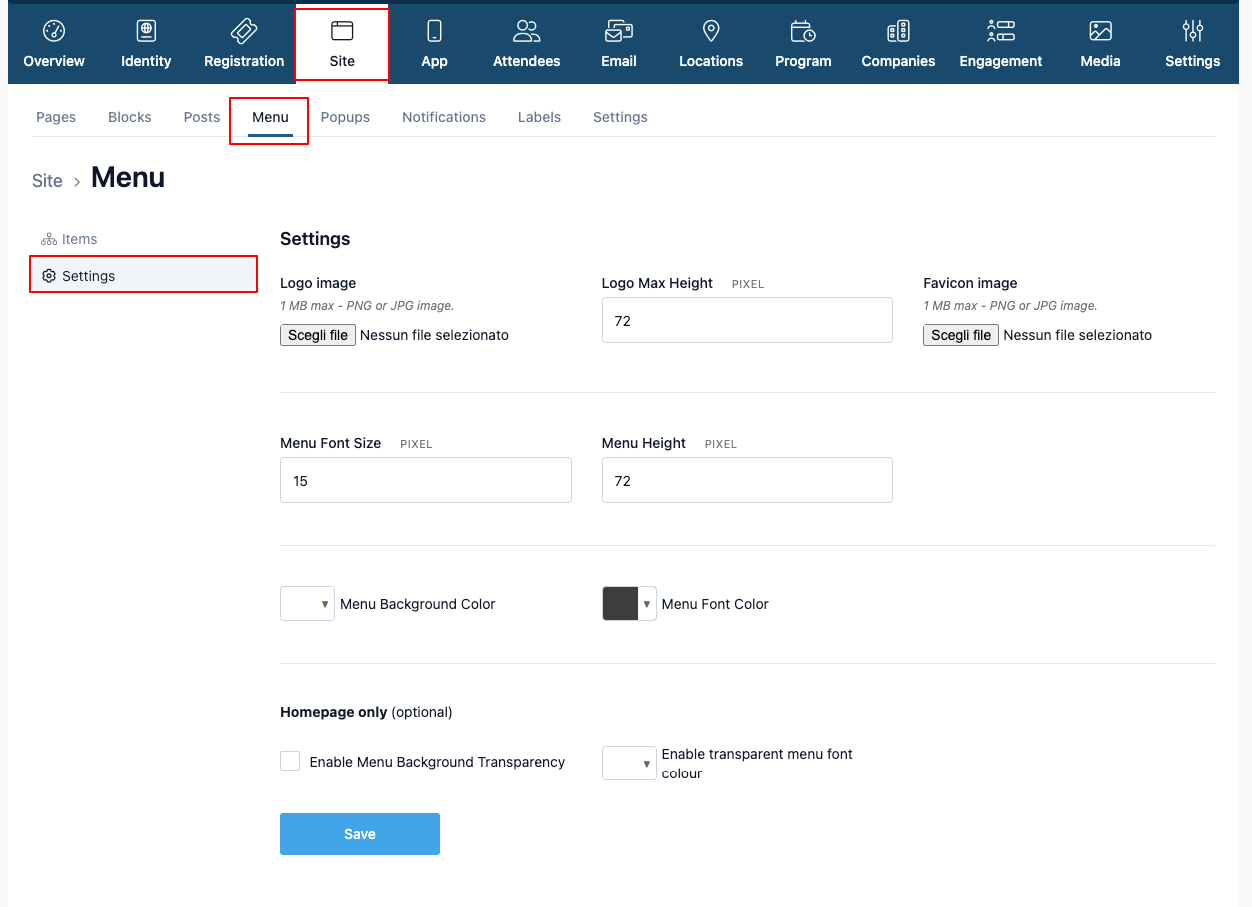
Per configurazioni avanzate del menu, accedi alla scheda Site > Menu > Settings.
Qui puoi:
– Caricare il logo del sito e impostarne le dimensioni massime
– Aggiungere una favicon personalizzata
– Impostare altezza e dimensione del font del menu
– Scegliere i colori di sfondo e colore del testo del menu
– Attivare, solo per la homepage, la trasparenza del menu e un colore specifico per i testi

Ricorda che la Homepage è sempre raggiungibile anche dall’URL principale del sito: www.nomeevento.sharevent.it
Questa procedura ti consente di strutturare una homepage efficace, informativa e coerente con le aspettative del tuo pubblico. Puoi modificarla in qualsiasi momento anche dopo la pubblicazione.
6. Impostazioni generali del sito
Accedendo alla sezione Site > Settings , puoi definire e personalizzare aspetti fondamentali del sito evento che si applicano in maniera trasversale a tutte le pagine. Le sotto-sezioni principali sono:
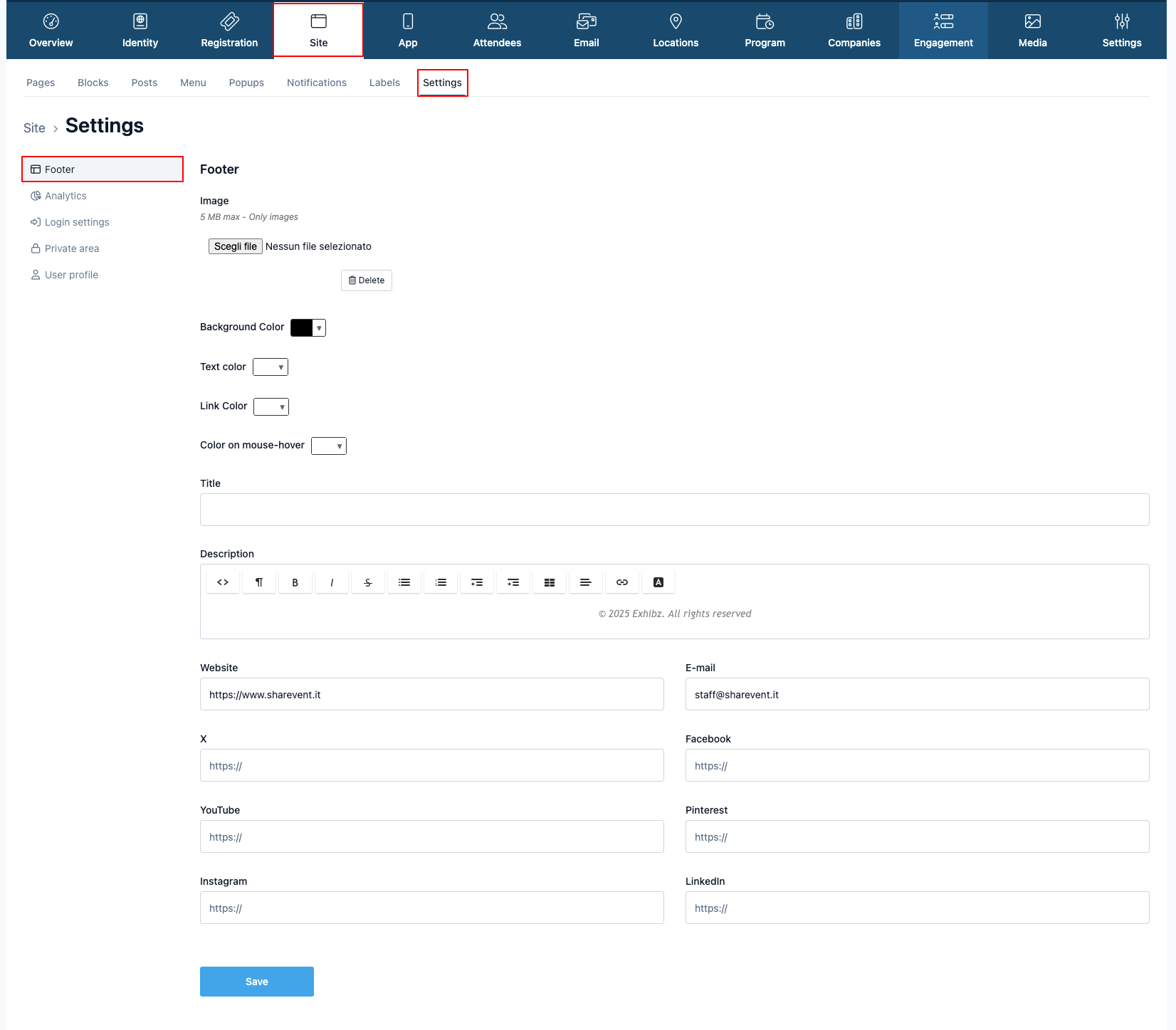
Footer
Qui puoi configurare il piè di pagina del sito, scegliendo colori, inserendo un logo o immagine, testi, link utili e canali social.

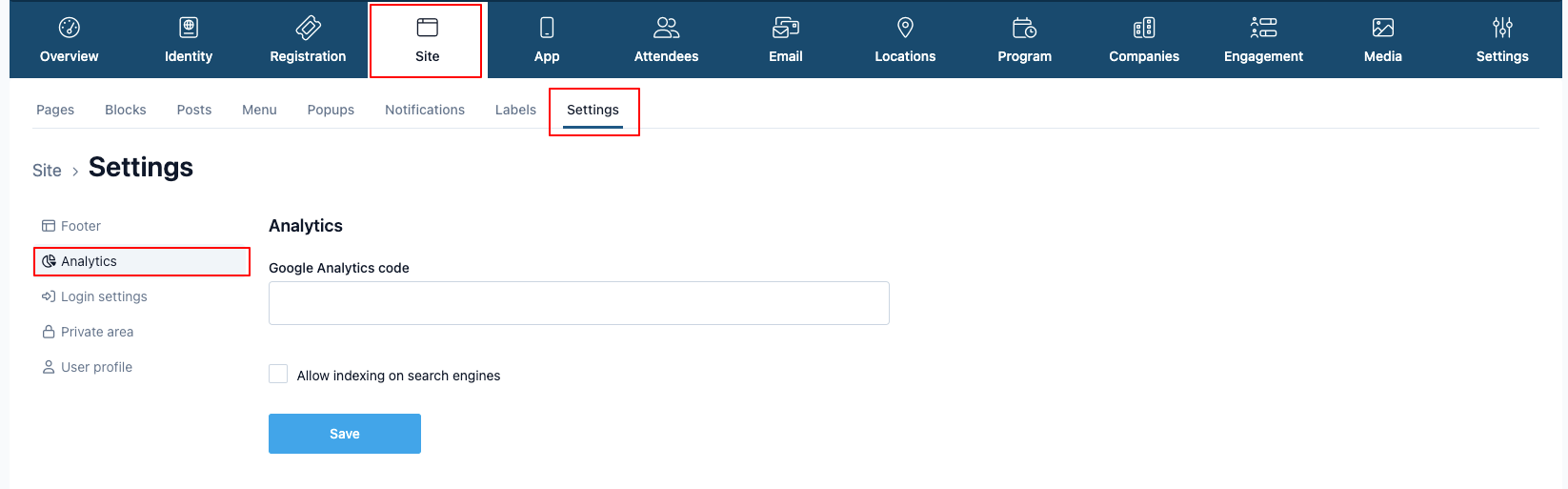
Analytics
Permette di inserire il codice Google Analytics e decidere se abilitare l’indicizzazione sui motori di ricerca.

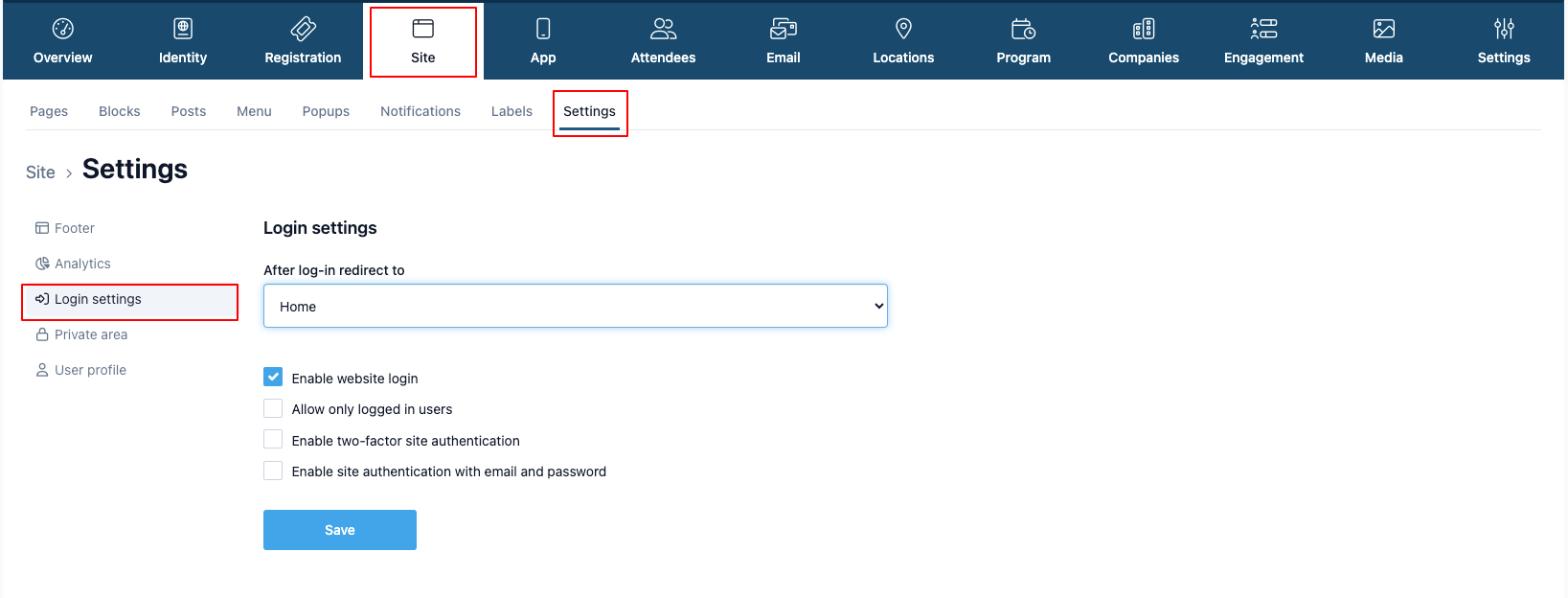
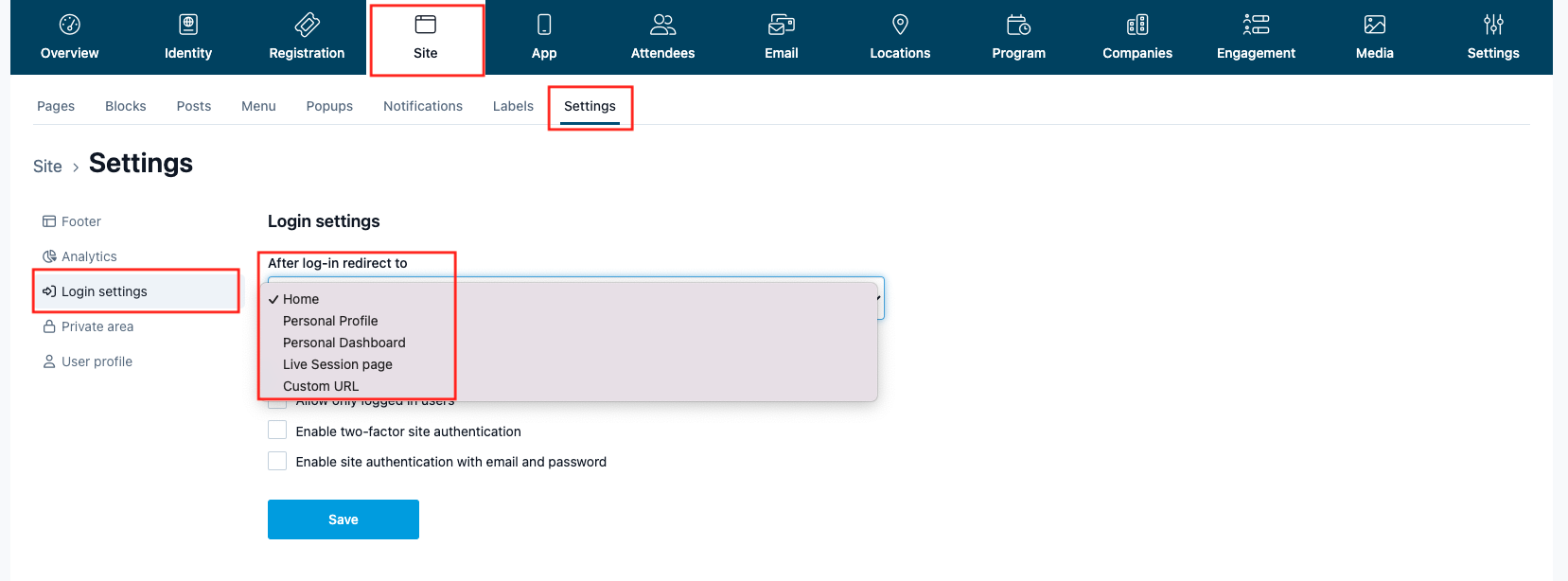
Login settings
Qui puoi:
– abilitare/disabilitare l’accesso al sito tramite login
– decidere dove reindirizzare l’utente dopo l’accesso (Homepage, Profilo personale, Dashboard, Live Session, o URL personalizzato)
– attivare autenticazione a due fattori o con email e password


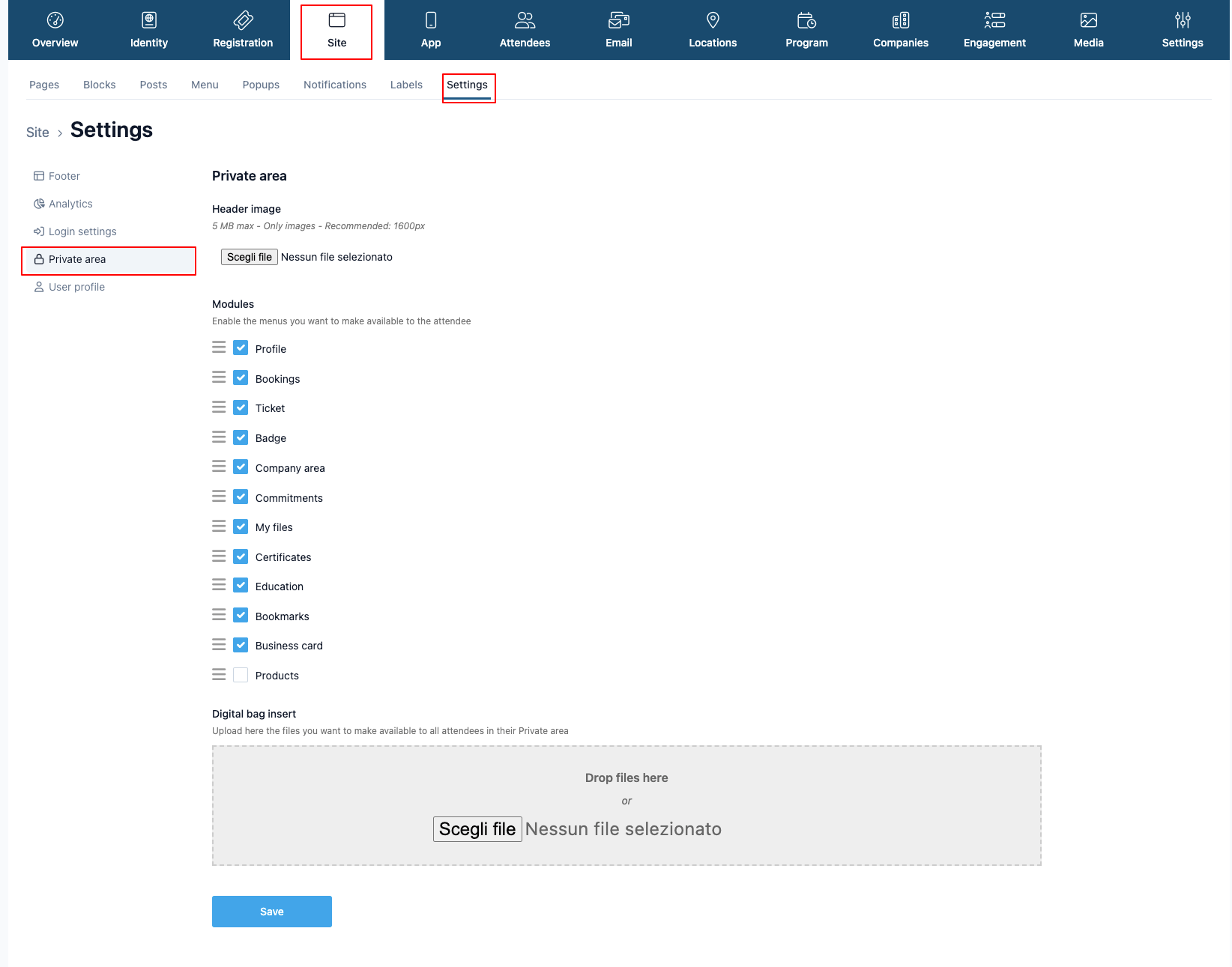
Private area
Definisce quali moduli saranno disponibili per ogni utente loggato (profilo, ticket, documenti, certificati, ecc.). È anche possibile caricare contenuti per tutti tramite la Digital bag.

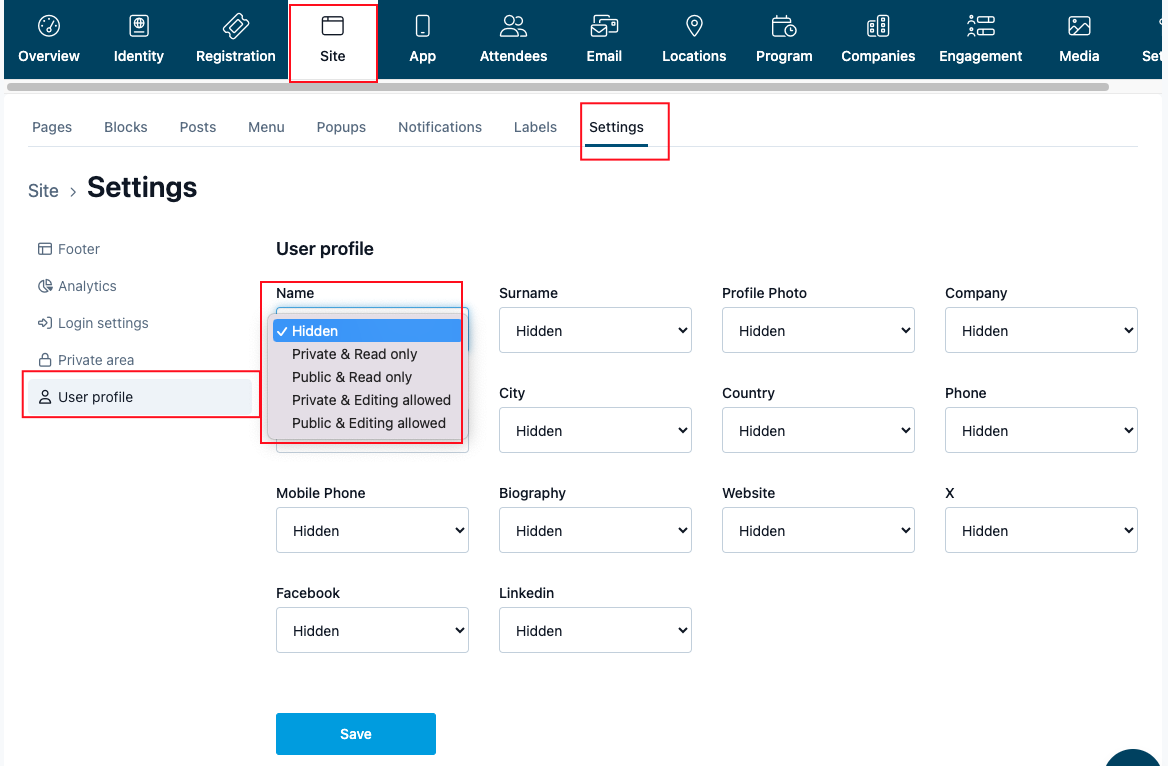
User profile
Questa sezione consente di gestire la visibilità e l’editabilità dei campi del profilo utente (nome, azienda, bio, social, ecc.).
> Nota: qui appariranno anche tutti i campi aggiuntivi creati nel form di registrazione dei partecipanti.

Keywords : configura homepage SharEvent, creare home sito evento, editor visuale home, blocchi personalizzati SharEvent, menu navigazione evento, impostazioni SEO homepage, gestione visibilità pagine, blocchi riutilizzabili sito evento